Setelah Event Google I/O 2015 : Android Design Support Library Demo
Alhamdulillah masih semangat saja ini untuk menuliskan #CatatanNgawur di blog sederhana ini. Kali ini saya akan sedikit share apa sih yang baru dari Google khususnya pada Android Programming setelah perhelatan Akbar Google I/O 2015, dan saya mengikuti Google I/O Extended di Surabaya.
Salah satu yang baru dari Google pada Android Development adalah Android Design Support Library, dimana pada Android Design Support Library banyak dependency yang ditambahkan oleh Google untuk lebih mempermudah dan mempercantik tampilan Android kedepannya setelah Google memperkenalkan Android M pada Event Google I/O 2015 tanggal 28 Mei 2015 kemaren.
Nah apa tambahan Google pada Android Design Support Library ini, yuk langsung simak penjelasan dibawah ini :
Salah satu yang baru dari Google pada Android Development adalah Android Design Support Library, dimana pada Android Design Support Library banyak dependency yang ditambahkan oleh Google untuk lebih mempermudah dan mempercantik tampilan Android kedepannya setelah Google memperkenalkan Android M pada Event Google I/O 2015 tanggal 28 Mei 2015 kemaren.
Nah apa tambahan Google pada Android Design Support Library ini, yuk langsung simak penjelasan dibawah ini :
FAB (Floating Action Button)
Pada Android Design Support Library kali ini Google menambahkan Floating Action Button atau yang lebih dikenal dengan sebutan FAB, FAB itu sendiri merupakan salah satu komponen pada tampilan Android Material Design. Dan cara memanggil FAB itu sendiri banyak versi atau bisa menggunakan versi dibawah ini.
Jadi pada potongan coding diatas diketahui bahwa terdapat Layout Relative yang digunakan untuk memetakan content serta penambahan tombol sebagai Floating Action Button di bagian bawah konten. ini banyak kita temui di banyak aplikasi yang ada di PlayStore.
Jadi pada potongan coding diatas diketahui bahwa terdapat Layout Relative yang digunakan untuk memetakan content serta penambahan tombol sebagai Floating Action Button di bagian bawah konten. ini banyak kita temui di banyak aplikasi yang ada di PlayStore.
Navigation Drawer (Menu Navigasi)
Pada desain Android yang lama, maksudnya Android Pre-Lollipop untuk membuat Menu Navigation Drawer masih membutuhkan layout yang bisa dibilang agak aneh lah, pasalnya masih menggunakan banyak layout. Namun pada Android Support Design Library ini mambuat Menu Navigasi Drawer hanya menggunakan Library yang sudah ditambahkan oleh Google, seperti contoh dibawah ini :
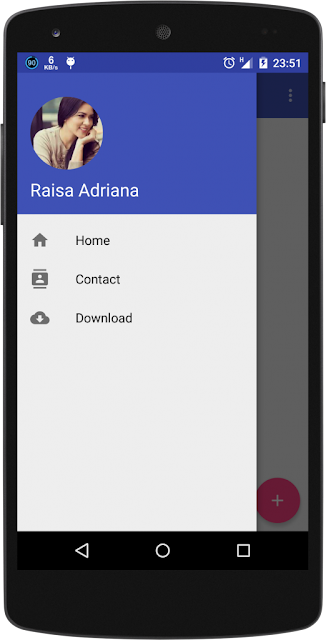
jika diperhatikan pada bagian NavigationView maka akan ditemukan tag app:headerLayout, dan app:menu dimana dengan tag ini dapat diatur tampilan header dan tampilan item dari sebuah navigation drawer, semenjak material design diperkenalkan, trend penggunaan material design selalu terdiri dari dua item utama, yakni header dan menu item. Demo bisa dilihat dibawah :
Untuk membuat headernya bisa memperhatikan potongan source code dibawah ini :
Sedangkan pada Gambar, itu menggunakan CircleImageView agar gambar menjadi circle, CircleImageView bisa dilihat https://github.com/hdodenhof/CircleImageView
Nah untuk itemmya, bisa ditampilkan dengan menambahkan layout drawe_view yang diletakkan di folder menu. Source codenya kurang lebih seperti penampakan dibawah ini :
Sedangkan untuk pengguaannya itu sendiri bisa dilihat pada potongan coding dibawah ini :
Masih banyak lho dependency yang ditambahkan Google setelah perhelatan akbar Google I/O 2015 kali ini,namun sayangnya saya tidak bisa menjelaskan semuanya saat ini. Mungkin pada postingan selanjutnya.
jika diperhatikan pada bagian NavigationView maka akan ditemukan tag app:headerLayout, dan app:menu dimana dengan tag ini dapat diatur tampilan header dan tampilan item dari sebuah navigation drawer, semenjak material design diperkenalkan, trend penggunaan material design selalu terdiri dari dua item utama, yakni header dan menu item. Demo bisa dilihat dibawah :
 |
| Demo Navigation Drawer - Sumber : pratamawijaya.com |
Untuk membuat headernya bisa memperhatikan potongan source code dibawah ini :
Sedangkan pada Gambar, itu menggunakan CircleImageView agar gambar menjadi circle, CircleImageView bisa dilihat https://github.com/hdodenhof/CircleImageView
Nah untuk itemmya, bisa ditampilkan dengan menambahkan layout drawe_view yang diletakkan di folder menu. Source codenya kurang lebih seperti penampakan dibawah ini :
Text Input Layout
Selanjutnya yang baru dan juga menarik yang ditambahkan Google untuk Android Development adalah pada bagian Text Input Layout, dimana Text Input Layout merupakan sebuah ViewGroup yang digunakan untuk wrapping text. setepah proses wrapping pada edittext makan floating effect pada label akan segera muncul pada edittext yang di wrapping. Untuk lebih jelasnya bisa lihat demo dibawah ini : |
| Demo Input Text - Sumber : pratamawijaya.com |
Masih banyak lho dependency yang ditambahkan Google setelah perhelatan akbar Google I/O 2015 kali ini,namun sayangnya saya tidak bisa menjelaskan semuanya saat ini. Mungkin pada postingan selanjutnya.
Gabung dalam percakapan